Zeiss möchte gern, dass die Apps für eine VR One das eigene Menu nutzen. Dort gibt es einen Recenter – Button und einen Media-Launcher um zwischen den Apps zu wechseln.
Wie erstellt man nun son ein Menü mit Launcher und Recenter? Eigentlich ist hier alles beschrieben:
What else do you provide?
Included in the VR One Unity SDK is a simple Menu-prefab, which Zeiss recommends to be integrated into any application. The menu provides two basic functionality:
- View recenter, to allow the user to reposition his/her head and have the view adjusted to it.
- Jump to VR One Media Launcher button.
By allowing the user to navigate between VR apps directly through head-tracking accessible buttons, the VR One aims provide a consistent virtual reality experience across all the supported apps.
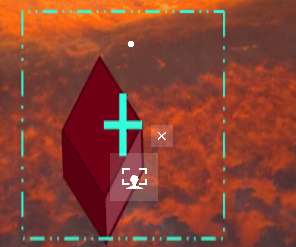
In the demo scene you can see a basic menu set up with a recenter icon and the jump to launcher icon. You can create your own menu by creating an empty game object and adding the script component
Menu.csto it. Each menu is naturally consisted of several buttons. The prefab also allows you to define the layout of your menu.It is important to note that you need to define a hot spot object that triggers the menu. Create such an object and add
SelectableObject.csto it. Next, drag and drop the menu gameobject into „Menu Prefab“. You can set the menu to be active on start, define a selection time and a progress bar.
Alles klar? Hier noch einmal meine Variante, man kann sich aber auch die Demo angucken und es sich dort abschauen.
Nachdem hinzufügen des SDK zu Unity (ausführlich auch hier beschrieben : https://bitbucket.org/vrone/unity3d ) erstellt man ein leeres GameObjekt für das Menü. Damit der Menüinhalt schön zusammen ist.
Darin erstellt man ein weiteres , leeres GameObjekt, im Beispiel MainMenu
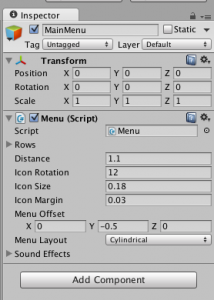
Das MainMenu bekommt das Menu.cs Skript aus dem SDK VROneCOntrols/Scripts/Menus/Menu.cs. Einfach drauf ziehen, sieht dann so aus:
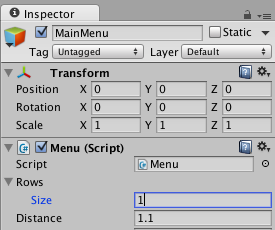
Bei Rows können wir einstellen, wie viele Zeilen das Menü haben soll, wir nehmen eine Reihe.
Mit 2 Icons, eines für Recenter, eines für den Media Launcher, aber das kommt später.
Dann benötigen wir 2 weitere leere GameObjekte, für Recenter und Media Launcher.
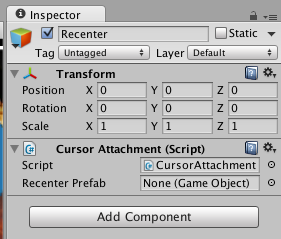
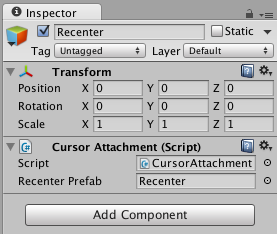
Recenter bekommt das Script CursorAttachment.cs aus VROneControls/Scripts/ und benötigt dann ein Objekt für Recenter Prefab.
Dort das Prefab „Recenter“ einfügen, liegt unter: VROneControl/Prefabs. Dann sollte es so aussehen:
Der MediaLauncher bekommt nur das Script OpenUrl.cs aus VROneControls/Scripts/OpenUrl.cs
Damit kann nun das Menü gefüllt werden!
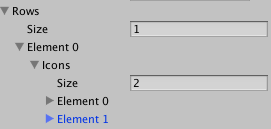
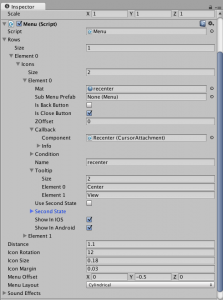
Das MainMenu wieder im Inspector öffnen und im Script alles aufklappen. Zuerst wir Recenter eingerichtet:
Unter Element 0 folgende Einstellungen vornehmen und Objekte hinzufügen:
- Mat: Bekommt die Textur recenter, aus VROneCOntrols/Textures
- IsCLoseButton anhaken
- Callback Component ist unser Recenter Gameobjekt (einfach aus der Hierarchy in das leere Feld (none GameObjekt) ziehen
- Name ist recenter
- Tooltip Size ist 2, mit „Center“ und „View“
- Second State bleibt so
- Beide Haken für IOS und Android setzen.
Fertig!
Und ausprobieren!
Aber dafür benötigen wir noch eine Selection!
Wir erstellen eine Sphere und schicken die ins Nirvana (z= 100 oder so) Es ist egal wo die ist, Hauptsache, sie ist da! Sie bekommt das Script: SelectableObjekt.cs aus dem Script Ordner. Einfach drauf ziehen. Auf die leere Variable Menu Prefab ziehen wir das MainMenu und es soll aktiv beim Start sein.
Jetzt ausprobieren!
Entweder auf der VR One oder der Kamera Tastatursteuerung verpassen, siehe ( Link ).
Da isses 🙂
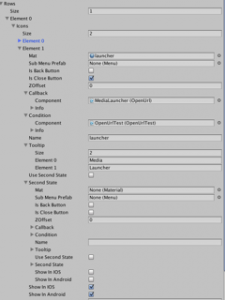
Die Einstellungen für den MediaLauncher bitte aus dem Bild entnehmen. Falls es dann noch Fragen gibt, einfach fragen!
MediaLauncher: